前端
1. 开发环境和技术栈
- 开发工具:Visual Studio Code
- Node.js版本:18.19.0(建议保持在18+)
- 包管理器:npm
- 前端框架:Vue3.4
- 脚本语言:TypeScript
- 构建工具:Vite
- 后端框架:Express(基于 Node.js 平台,快速、开放、极简的 Web 开发框架)
- 数据访问:MySQL
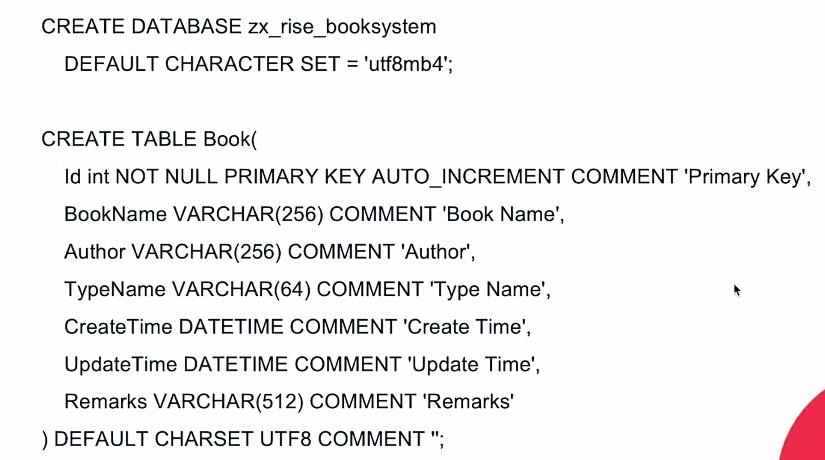
2. 表设计分析

3. 建库建表

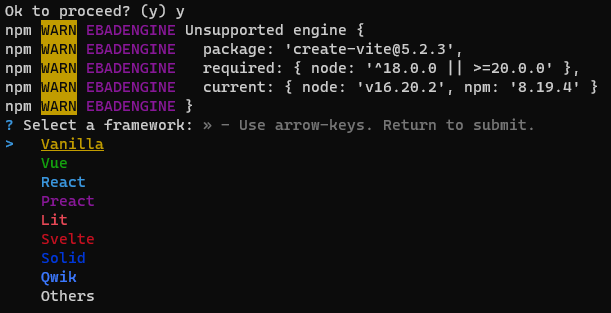
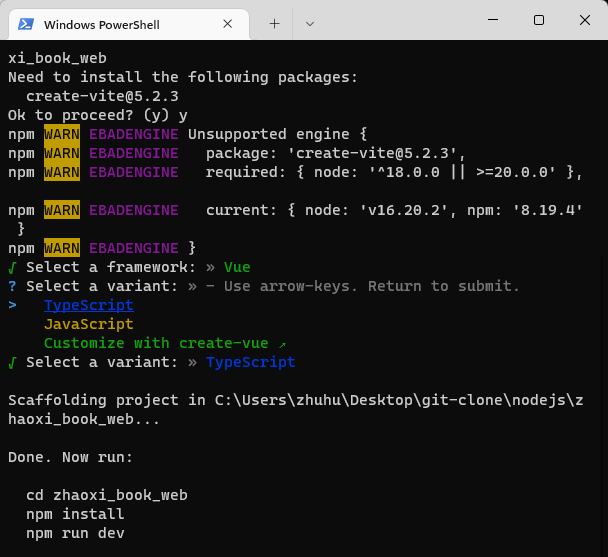
4. 使用 Vite 构建 Vue3+TS项目
npm create vite zhaoxi_book_web



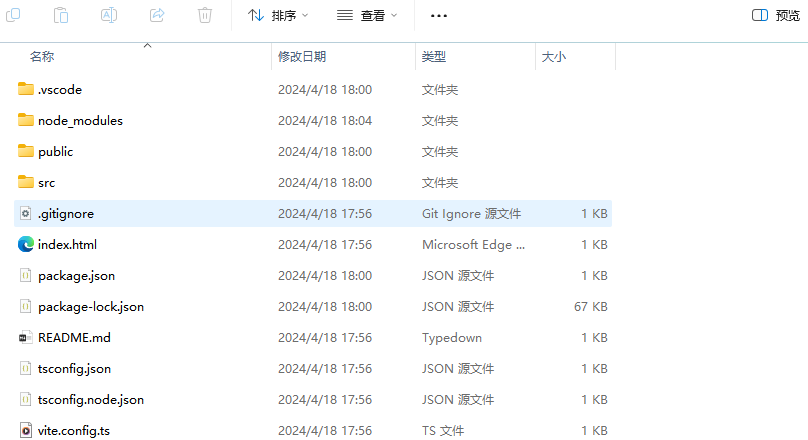
5. 目录结构

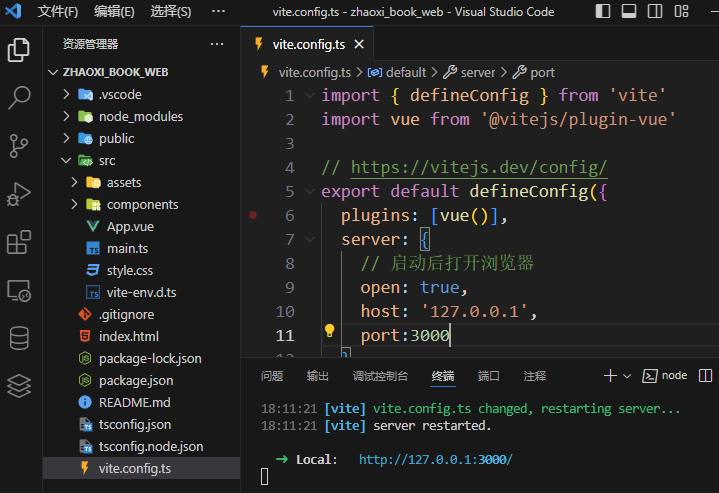
6. 修改 Vite 配置文件
- 设置项目启动后默认打开浏览器
- 设置IP
- 设置端口
```go
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
// 启动后打开浏览器
open: true,
// 主机
host: '127.0.0.1',
// 端口
port:3001
}
})

7. Element Plus 介绍
基于 Vue3,面向设计师和开发者的组件库
7.1 安装
npm install element-plus
7.2 导入
main.ts文件
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import './style.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
接下来就可以使用 Element 组件了
后端 + 数据库
1. Node.js 项目初始化
npm init

2. Express 介绍和安装
npm install express

拓展:为了解决Express中的异步问题,后来又出现了 下一代web框架koa
npm install koa@2.0.0
// 导入koa,和koa 1.x不同,在koa2中,我们导入的是一个class,因此用大写的Koa表示:
const Koa = require('koa');
// 创建一个Koa对象表示web app本身:
const app = new Koa();
// 对于任何请求,app将调用该异步函数处理请求:
app.use(async (ctx, next) => {
await next();
ctx.response.type = 'text/html';
ctx.response.body = '<h1>Hello, koa2!</h1>';
});
// 在端口3000监听:
app.listen(3000);
console.log('app started at port 3000...');
还可以直接用命令node app.js在命令行启动程序,或者用npm start启动。npm start命令会让npm执行定义在package.json文件中的start对应命令:
"scripts": {
"start": "node app.js"
}
3. 配置以及启动 http 服务
- 新建
app.js文件
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app liistening on port ${port}`);
})
- 启动:命令行窗口中输入
node app.js即可启动 - 地址栏输入 localhost:3000,页面如下

4. 安装和访问 MySQL
4.1 安装
npm install mysql
4.2 配置读取文件
- 新建config.js文件
const configs = {
mysql: {
host: 'localhost',
user: 'dbuser',
password: 'password',
database:'my_db'
}
}
module.exports = configs
4.3 访问 MySQL
- app.js 文件中进行访问 MySQL
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
// 导入配置信息
const configs = require('./config')
var mysql = require('mysql')
var connection = mysql.createConnection(configs.mysql)
// 打开连接
connection.connect()
// 执行SQL
connection.query('SELECT 1 + 1 AS solution', function (ree, rows, fields) {
if (err) throw err
console.log('The solution is:',rows[0].solution)
})
// 关闭连接
connection.end()
app.listen(port, () => {
console.log(`Example app liistening on port ${port}`);
})
5. 接口实现
// 做参数解析用
npm install body-parser
app.js文件中
const express = require('express')
var bodyParser = require('body-parser')
const app = express()
// 解析应用程序 /x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// 解析 application/json
app.use(bodyParser.json())
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
// 导入配置信息
const configs = require('./config')
var mysql = require('mysql')
var connection = mysql.createConnection(configs.mysql)
// get 请求,返回json格式list数据
app.get('/get', (req, res) => {
let sql = `SELECT * FROM Book`;
if (req.query.BookName) {
sql = `SELECT * FROM BooK WHERE BookName LIKE '%${req.query.BookName}%'`
}
connection.query(sql, (err, rows) => {
if (!err) {
res.send(rows)
} else {
res.send(err)
}
})
})
// add
app.post('/add', (req, res) => {
let sql = `
INSERT INFO BooK(BookName,Author,TypeName,Remarks)
Values('${req.body.BookName}','${req.body.Author}','${req.body.TypeName}','${req.body.Remarks}')
`;
connection.query(sql, (err, rows) => {
if (!err) {
res.send('操作成功!')
} else {
res.send(err)
}
})
})
// edit
app.post('/edit', (req, res) => {
let sql = `
UPDATE BooK SET
BookName = '${req.body.BookName}',
Author = '${req.body.Author}',
TypeName = '${req.body.TypeName}',
Remarks = '${req.body.Remarks}';`;
connection.query(sql, (err, rows) => {
if (!err) {
res.send('操作成功!')
} else {
res.send(err)
}
})
})
// delete
app.get('/delete', (req, res) => {
let sql = `DELETE FROM BooK WHERE ID=${req.query.Id};`
connection.query(sql, (err, rows) => {
if (!err) {
res.send('操作成功')
} else {
res.send(err)
}
})
})
app.listen(port, () => {
console.log(`Example app liistening on port ${port}`);
})
前后端联调
针对以上接口我们要在前端进行调用
npm install axios
const get = (BookName: string) => {
return axios.get(`/api/get?BookName=${BookName}`)
}
const add = (req: {}) => {
return axios.post('/api/add',req)
}
const edit = (req: {}) => {
return axios.post('/api/edit',req)
}
const delete = (id: string) => {
return axios.get(`/api/delete?Id=${id}`)
}